免費託管 Webflow 站點:權威指南
您是否覺得 Webflow 的託管價格有點高?本指南將教您如何免費託管靜態 Webflow 站點。
在 Webflow 上託管
毫無疑問,Webflow 有一些非常棒的功能,對設計人員和開發人員都很有用。
您可以在那裡運行幾乎任何類型的項目。您的公司網站、一篇大量文章的博客、一個成熟的電子商務商店以及您能想到的幾乎任何其他類型的項目。
缺點是您經常可以在 Webflow 論壇上看到抱怨的東西:價格。
不過這是有道理的。
您可以為您的網站訪問一系列易於使用的工具,從邏輯上講,這將使您付出高昂的代價。
你可能不喜歡它,但價格就是這樣。無事可做。
或者有嗎?
Webflow 託管定價系統
讓我解釋一下 Webflow 定價系統是如何工作的。對某些人來說可能有點混亂。
![]()
有兩種計劃供您使用:
- 賬戶計劃
- 場地平面圖
該賬戶計劃有三個層次; 免費,精簡版和專業版。您可以通過查看官方 Webflow 文檔閱讀更多關於它們的信息。
![]()
免費層為您提供構建幾個項目的基本訪問權限,而付費層為您提供更多項目、更多帶寬和本指南最重要的內容;導出代碼的能力。
這一切都很好。
如果他們沒有任何限制,服務器可能會因人們在免費層上構建和發布站點而過載。
讓我們繼續進行站點計劃。
![]()
有四個層級,使您能夠在 Webflow 的系統上發布和託管您的站點。
- 基本 - 每年 12 美元/月,或每月 15 美元
- CMS — 每年 16 美元/月,或每月 20 美元
- 商業 - 每年 36 美元/月,或每月 45 美元
- 企業 - 自定義定價
那麼這告訴我們什麼呢?
為了使用 Webflow 託管靜態站點,您必須每月支付至少 12 美元的費用。
我覺得 CMS 計劃確實有意義。您可以訪問一個非常簡單的發布工具,如果您使用得當,它很容易獲得回報。
但是對於不需要使用內容管理系統不斷更新的小型站點呢?
我覺得對於這類網站來說,每月 12 美元的價格是相當高的,尤其是當市場上有這麼多便宜和免費的替代品時。
讓我們來看看一些替代方案。
免費部署平台
在對免費託管替代方案進行一些研究時,您可能會從這個列表中至少遇到幾個。
所有這些都是由大型到超大型企業創建的,這使他們能夠免費贈送相當慷慨的託管計劃。
在本指南中,我將解釋如何在該列表中的兩個最簡單的部署平台上部署站點:Github Pages 和 Netlify。
您可以免費託管什麼樣的項目?
本指南主要針對不需要內容管理系統和表單處理的靜態項目。
如果您具有 HTML、CSS 和 Javascript 的基本知識,則可以直接通過導出的代碼更新您的站點。
但好吧,說得夠多了。讓我們直接開始在 Github 頁面上部署站點。
使用 Github 頁面託管
![]()
在 Github 頁面上上傳和部署靜態站點可能是無需向任何人支付任何費用即可在網絡上建立站點的最簡單方法。
它可以通過幾個簡單的步驟完成:
- 創建一個 Github 帳戶(如果您還沒有)
- 創建存儲庫
- 將您的代碼上傳到存儲庫
- 連接域
- 就是這樣
讓我逐步完成整個過程,從從 Webflow 項目導出代碼開始。
通過 Webflow 導出您的代碼
為了完成這一步,你需要做兩件事:
- Webflow_精簡版帳戶計劃_
- 您要使用的 Webflow 項目
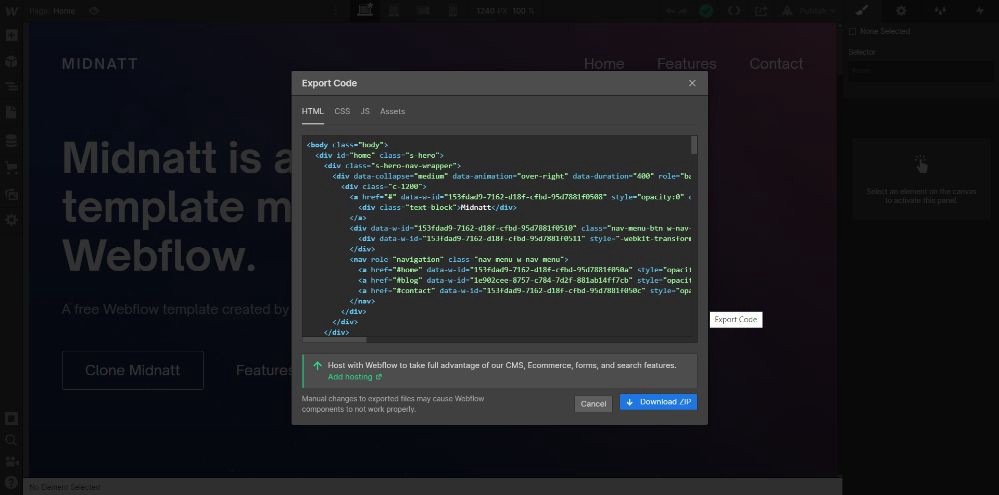
首先在設計器視圖中打開您的 Webflow 項目,然後點擊右上角的“導出代碼”。
![]()
會彈出一個彈窗(呵呵),為你準備好代碼。加載完成後立即單擊“prepare zip”。
![]()
然後只需點擊“下載 zip”,一個壓縮的 zip 文件就會下載到您的計算機上。
![]()
這裡的所有都是它的。將 zip 解壓縮到桌面上的某個位置,讓我們進入下一步。
創建 Githup 存儲庫
為了使用 Github 頁面託管您的站點,需要將其放置在 Github 存儲庫中。
存儲庫基本上是雲中的一個內存點,您的代碼可以在其中上傳和下載。
在 Github 上上傳代碼有幾種不同的方式。我們會採取簡單的方法。
如果您沒有 Github 帳戶,這將是設置一個的好時機。註冊過程很簡單,就像在任何其他網站上一樣。
![]()
完成帳戶設置後,繼續下一步。
單擊“創建新存儲庫”並隨意命名存儲庫。名字在這裡並不重要。
![]()
![]()
將您的代碼上傳到存儲庫
快速設置的說明可能看起來有點嚇人。您可以通過多種不同方式將文件上傳到存儲庫:
- 使用終端和 SSH
- 使用 Github 桌面應用程序
- 只需通過瀏覽器上傳
我將使用本指南中的瀏覽器上傳方法。按小“上傳現有文件”選項。
![]()
這會將您重定向到一個頁面,您可以在該頁面上將文件拖放到存儲庫中。
您應該將 Webflow 中導出的代碼中存在的所有內容拖入。
![]()
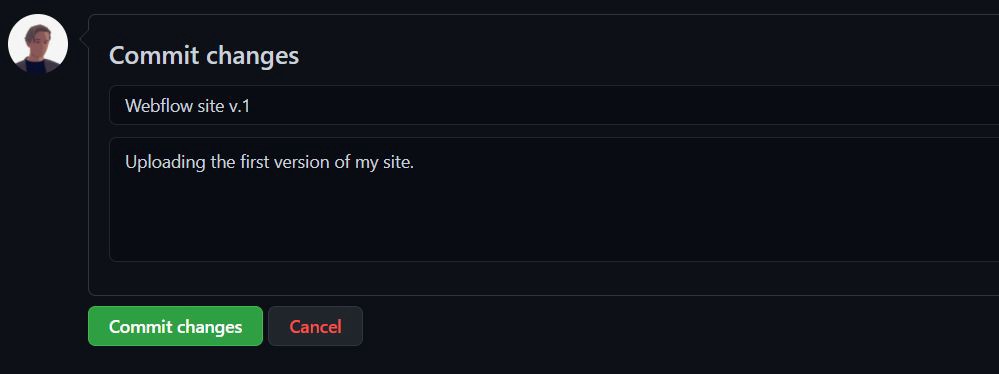
將文件保存在您的存儲庫中被稱為“提交”它們。按小提交按鈕,您的文件將被保存。
您可以選擇為您的提交寫一條消息和/或描述,以保持自己的條理。但這不是必需的。
![]()
偉大的。Github 現在將處理您的文件一兩分鐘,然後您將您的站點上傳並提交到存儲庫中。
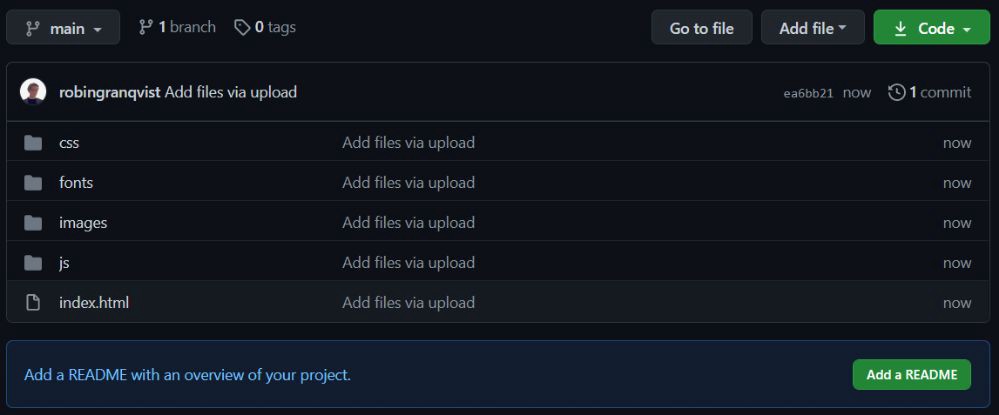
完成後,您的存儲庫應如下所示:
![]()
為 Github 頁面設置存儲庫
通過導航到您的存儲庫並單擊右側的“設置”選項卡,轉到您的存儲庫設置。

滾動到“Github Pages”部分並選擇“main”或“master branch”作為站點的源。如果您沒有更改任何分支,則主分支應該是包含所有代碼的分支。
![]()
現在選擇您的文件所在的文件夾。就我而言,我將提取的文件夾內容直接上傳到我的存儲庫中,因此我將選擇“root”。
![]()
點擊保存按鈕。
您現在應該看到 Github 正在發布您的網站。這可能需要一兩分鐘,但它應該在完成後為您提供 URL。
![]()
太好了,它現在在互聯網上公開。
連接自定義域
導航回您的存儲庫設置並向下滾動到“自定義域”。
在輸入框中輸入您的域並點擊保存。
![]()
這將在您的存儲庫中創建一個 CNAME 文件。確保不要刪除它,跟踪您的 CNAME 記錄非常重要。
導航到您的域名註冊商並找到您的域的設置。對於所有註冊管理機構,此步驟略有不同,因此請進行一些研究,如果找不到,請諮詢支持人員。
Github 有他們自己的 A 記錄,因此請查看他們的文檔以確保您獲得最新的文檔。
您還想設置 CNAME 記錄,因此您可能需要查看官方文檔的此頁面以確保設置正確。
好的,就是這樣。您的域現在應該連接到您的存儲庫,並且在 DNS 設置更新後,您應該能夠在瀏覽器中導航到它。
驚人。
更新您的網站
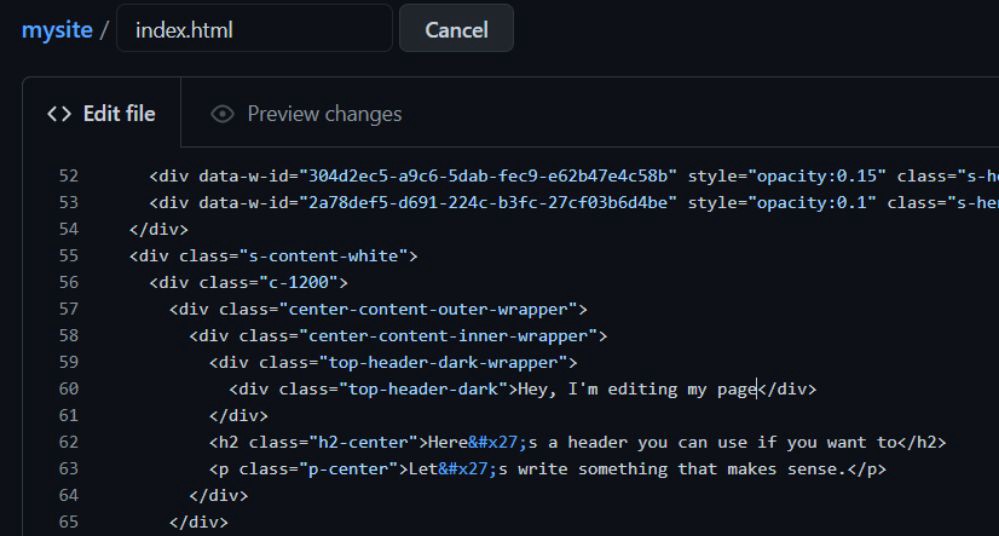
使用 Github 時,您可以通過存儲庫直接在瀏覽器中訪問源代碼。
如果您了解基本的 HTML、CSS 和 Javascript,您可以直接通過他們的編輯器編輯代碼。
![]()
完成編輯後,只需按“提交更改”按鈕,存儲庫就會更新。這些更新應該幾乎立即在您的頁面上可見。
![]()
如果您不習慣自己編寫代碼,您可以簡單地在 Webflow 中編輯您的站點,然後將所有文件重新上傳並提交到您的存儲庫。
這將使您的站點的新版本通過存儲庫自動在您的域中可用。
好的,現在你完成了。我希望本指南很有用。
如果您更願意使用 Netlify 免費託管您的 Webflow 站點,請繼續閱讀。
我還想讓您知道,如果您遇到任何問題,或者本指南中的某些內容對您不起作用,我可以為您提供幫助。
請隨時在聯繫頁面上留言,我會盡快回复您。
網絡化
Netlify 是一項基於雲的服務,提供了大量免費工具來部署、託管和維護網站和 Web 應用程序。
該平台通過 Git 版本處理系統工作,因此您可以使用 Github 上傳您的代碼,Netlify 將自動託管您在所選 Github 存儲庫中擁有的任何內容。
在 Netlify 上部署靜態站點
![]()
在本指南中,我們將按照最簡單的方式在 Netlify 上託管您的網站:
- 從 Webflow 導出代碼
- 將代碼上傳到 Github 存儲庫
- 在 Netlify 上部署存儲庫
- 連接自定義域
- 全部做完
以下是有關如何在 Netlify 上免費託管 Webflow 站點的分步指南。
在 Netlify 上部署您的站點
如果您還沒有 Netlify 帳戶,請首先創建您的 Netlify 帳戶。
導航到您的個人資料中的“站點”選項卡,然後點擊“來自 Git 的新站點”。
![]()
現在您必須使用您的 Github 帳戶連接並授權您的 Netlify 帳戶。
只需按下設置頁面上的 Github 按鈕,並允許 Netlify 訪問您的存儲庫。
![]()
現在是時候挑選包含您的站點的存儲庫了。如果你是 Github 的新手,你應該只有一個。
![]()
選擇您的存儲庫,然後按繼續。
![]()
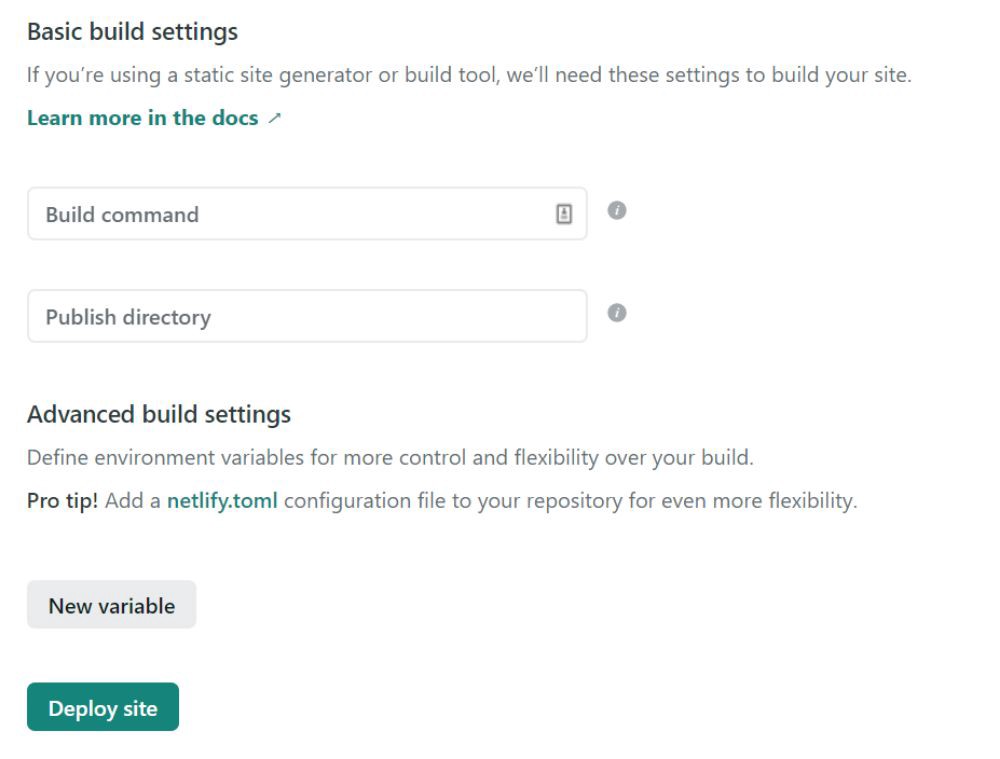
您不必更改隨後頁面上的任何設置。由於您發布的是靜態站點,因此您無需添加任何構建命令或編輯任何其他高級設置。
![]()
現在單擊“部署您的站點”按鈕,讓 Netlify 完成它的工作。它通常完成得非常快。
![]()
該頁面會告訴您 Netlify 正在部署您的站點。這可能需要幾分鐘時間。
![]()
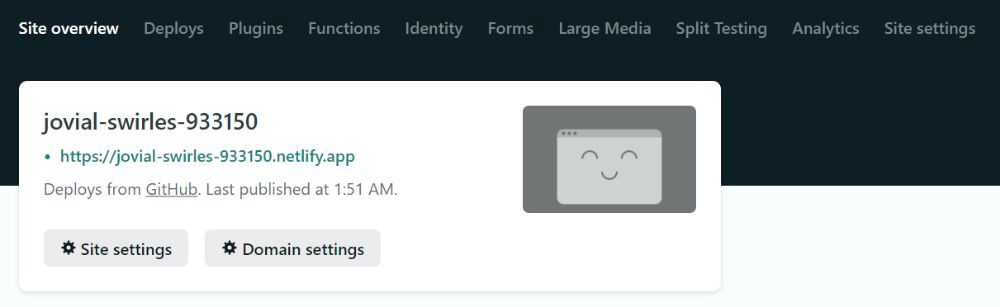
好的,現在你完成了。您已在 Netlify 上成功部署了您的 Webflow 站點。
![]()
您應該能夠單擊 Netlify 為您提供的隨機生成的域並通過瀏覽器訪問您的站點。做得好。
我決定部署我的免費 Webflow 模板“Midnatt”,您可以單擊此處進行克隆。
![]()
最好的部分是,如果您需要更改站點上的任何內容,您只需將代碼從 Webflow 導出並重新上傳到您的 Github 存儲庫。
每當您的存儲庫更新時,Netlify 將自動構建您站點的新版本。
讓我們繼續將自定義域連接到您的站點。
連接您的域
前往 Netlify 上的站點設置 → 域管理。在這裡,您將找到連接域所需的所有設置。
![]()
此設置的工作方式與 Webflow 連接域的方式非常相似。您可以通過編輯 CNAME 記錄和 A 記錄來完成此操作。
![]()
您可以在Netlifys 官方文檔中找到有關哪些記錄的所有信息。
完成後,DNS 設置最多可能需要 24 小時才能更新,因此如果您無法立即通過域訪問您的站點,請不要擔心。
好的,現在你完成了。您的站點已上傳到 Github,與 Netlify 連接並且您的域已連接。驚人。
最好的部分是,如果您是創建大量網站的人之一,那麼您可以一遍又一遍地遵循這些步驟。只需創建更多 Github 存儲庫和更多 Netlify 項目即可。驚人。
如果您對這一切有任何疑問,請隨時與我聯繫。
祝你有美好的一天,
羅賓·G。