早在 2011 年在線首次亮相時,視差滾動效果就成為一種新的、令人興奮的網頁設計趨勢。從那以後的幾年裡,許多互聯網時尚來來去去,但視差滾動已將自己確立為一種基本的設計資產,並將繼續存在。

透過 Webflow 創建網站時,視差滾動是增加瀏覽體驗深度和移動性的好方法。您將在下面找到關於什麼是視差滾動的完整說明,並附有一些啟發性的網站示例供您學習,及一些能夠幫助您入門的網站模板:
什麼是視差滾動?
視差滾動是一種網頁設計技術,其中網站背景的移動速度比前景慢。當訪問者向下滾動網站時,這會產生 3D 效果,增加深度感並創造更身臨其境的瀏覽體驗。
視差是基於視錯覺。由於人眼認為靠近我們的物體比遠處的物體大,所以我們感知遠處的物體就好像它們移動得更慢。
長期以來,這種錯覺一直被用於不同媒介的視差,從而營造出逼真的效果。它的第一次使用是在傳統動畫中,最早可以追溯到迪斯尼的白雪公主和七個小矮人,及超級馬里奧等遊戲。
隨著 CSS 與 HTML 的進步,視差效果後來演變成我們今天所知的網頁設計新世界。
以下是精選出九個出色的視差滾動示例,為您的網頁設計靈感精心挑選:
視差滾動示例
01.mildd.com
Emilie De Grosbois,蒙特利爾的視覺藝術家和 Mild Design 的創始人,可以向我們展示如何製作作品集的一兩件事。她自己的作品集網站給訪問者留下了深刻的印象:一系列錯綜複雜的全屏圖像以長捲軸形式顯示。這些是我們見過的一些最好的網站圖片。
通過使用視差,從一個圖像到下一個圖像的過渡不僅變得更平滑,而且還增加了深度感,就好像圖像在彼此之上輕輕滑動一樣。

02.nolanomura
Nolan Omura 是一位夏威夷攝影師和攝像師,專門從事水下攝影。他對視差滾動效果的巧妙運用為他已經迷人的主頁設計增添了深度和動感。
通過將頁面分成全寬條,網站訪問者每次向下滾動時都會看到令人振奮的水生生物照片。條帶輕輕地漂浮在彼此之上,使用視差和滾動效果的混合。
讓照片更具動感的是微小的動畫。雖然這些幾乎看不出來,但網站動畫- 結合視差和視頻的使用 – 使這個頁面變得栩栩如生。

03.chriswcover
航空航天工程師 Chris Covert 大膽的簡歷網站既專業又創新。該網站的設計和交互性設法將克里斯的大部分個性注入到原本可能是技能、經驗和教育歷史的干貨清單中。
克里斯將他打印的簡歷和名片的照片放在屏幕中央。使用顯示滾動效果,網站背景圖像在視覺效果保持不變的情況下迅速變化,達到令人驚訝的效果。

04.akaivyc
設計師和插畫家 Ivy Chen 對視差的使用造就了一個獨特的作品集網站,她的作品在其中逐漸顯現出來,彷彿通過滾動魔法。
Ivy 對視差滾動效果的使用不僅令人著迷,而且還放大和解釋了頁面的內容。作為一名多學科設計師,她在插圖和平面設計的交叉領域工作。這兩個領域無縫融合,隨著我們滾動,她的時尚插圖慢慢轉變為現實生活中的服裝。

珠寶設計師 Hila Rawet Karni 的網站採用視差滾動來創建有趣的、多方面的瀏覽體驗。通過將圖像和文本相互疊加並讓它們以不同的速度移動,頁面似乎在不斷變化並在我們滾動時形成新的構圖。分層外觀還有助於這個小型企業網站跟上最新的網頁設計趨勢。
例如,請注意中間的坐著的女人的照片是如何保持在原位的,而其他元素則隨著它漂移。那張照片最終也會從屏幕上滾出,為網站的其他部分騰出空間,並獲得動態的感覺。

06.Barcosorriso
數字插圖和生動的調色板為這個非營利性網站增添了歡快、歡迎的基調。頂部摺頁描繪了一艘在海洋中的船,適合一個名字在葡萄牙語中意為“名為微笑的船”的組織。
然而,當我們向下滾動這個多語言網站時,第一層的海景逐漸被第二層的綠色植物所掩蓋。這種通過使用視差滾動實現的流暢過渡讓人想起動畫電影或視頻遊戲的層次和深度。

07.karliekloss
這個優雅而乾淨的網站是超模 Karlie Kloss 的完美造型組合。網站配色方案旨在簡單地選擇白色、灰色和黑色,大量的白色空間也是如此。
同時,這種優雅的外觀與使網站與眾不同的小細節相結合:粉紅色的微妙使用,黑色的重字體,以及視差滾動和視頻的使用賦予的運動感。

08.Hanaknizova
總部位於倫敦的 Hana Knizova 的攝影網站上有一個長長的圖像捲軸,使用視差滾動顯示和遮蓋。
主頁上的照片介紹了 Hana 作為攝影師的各種項目和許多專業,從社論到肖像到孕婦照。
同時,圖片還兼作網站菜單,創建了一個獨特的導航系統,每張圖片都指向不同的內頁。

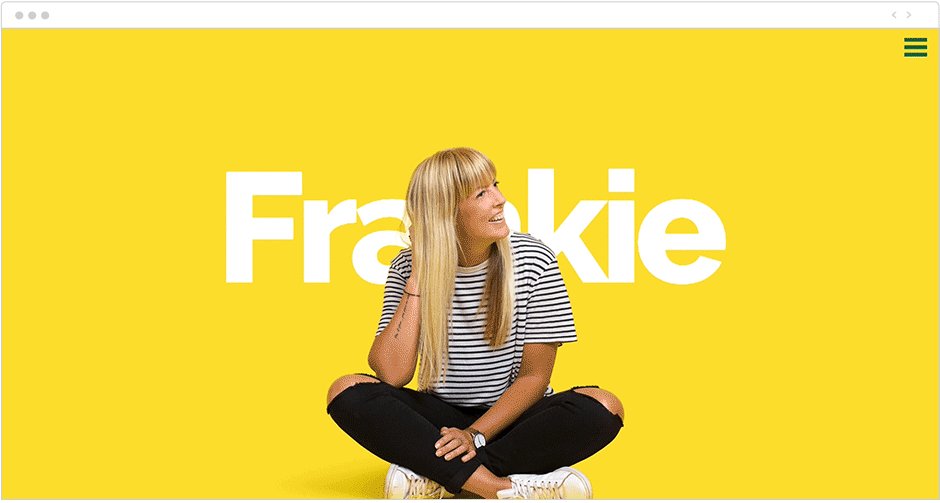
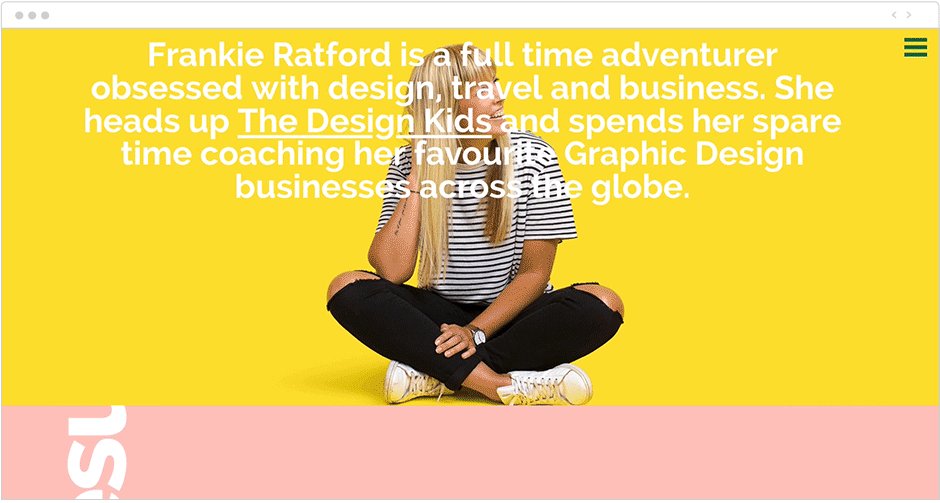
平面設計師、數字遊民和企業家 Frankie Ratford 的個人網站色彩繽紛、充滿活力且充滿活力。
陽光明媚的彩色頂部褶皺具有多層視差。雖然弗蘭基本人在一張坦率和相關的肖像中保持靜止,但她的名字從照片後面向上滑動,然後是在同一圖像頂部滑動的生物部分。
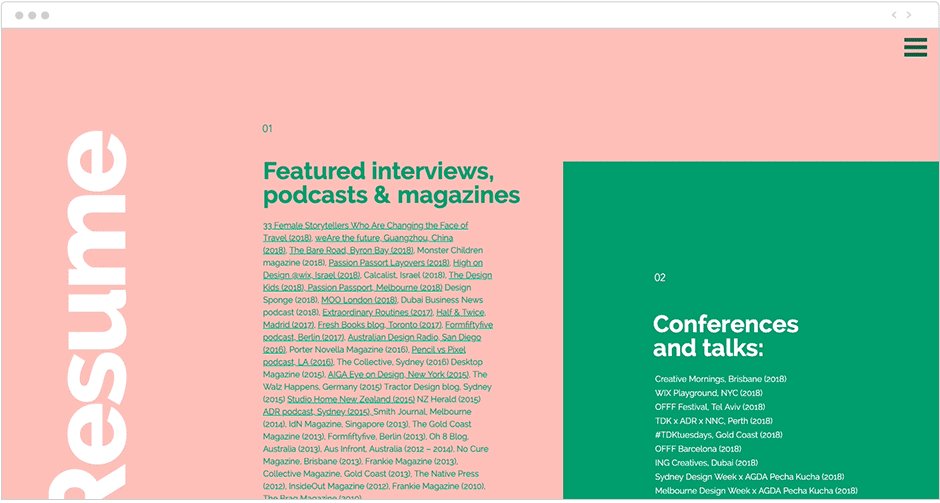
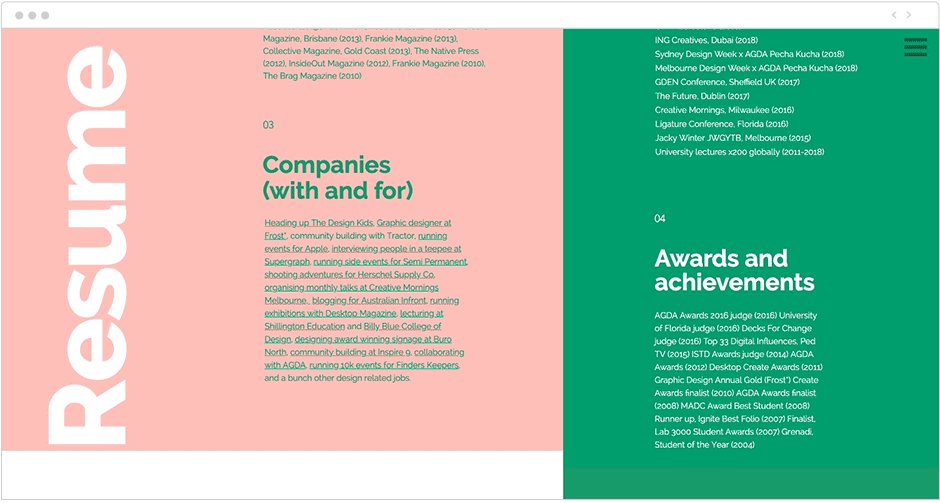
這個平面設計網站的其餘部分在顯示各種信息細節時更巧妙地使用了視差滾動。

在 Webflow 網站上啟用視差滾動
如果要在您的 Webflow 網站上啟用視差滾動,請使用具有顏色、圖像或視頻背景的條帶。將多個條帶組合在一起可以豐富效果。
Webflow Parallax 製作講解
具有視差滾動的 Webflow 網站模板
要輕鬆開始,可選擇我們選出的幾個有內置視差滾動的網站模板之一,然後根據您的需要對其進行自定義。
我們選擇了三個 Webflow 中可複製模板 (Cloneable) 來幫助您理解如何用 Parallax 設計網站:



